Créez votre site e-commerce avec Prestashop - Partie 6 - Maintenance

Dans la cinquième partie de ce tutoriel, nous avons vu ensemble comment personnaliser votre boutique Prestashop en installant et en configurant un nouveau thème. Vous avez pu voir que l'installatin d'un thème est très simple et que cela vous permet de créer une boutique Prestashop à votre image à moindre coût.
Dans cette sixième et dernière partie, nous allons aborder un aspect important de la gestion quotidienne d'une boutique en ligne : sa maintenance. Nous allons donc parler des mises à jour et du débogage ainsi que des ressources à votre disposition pour vous accompagner dans la suite de votre apprentissage.
PARTIE 6 - GEREZ VOTRE BOUTIQUE PRESTASHOP
Au cours de votre utilisation de Prestashop, vous allez certainement rencontrer quelques problèmes qui vont vous paraître mystérieux. Nous allons donc voir quelques techniques pour repérer facilement la cause d'un bug et pouvoir ainsi le corriger plus rapidement. Nous allons aussi parler un peu de la procédure de mise à jour de Prestashop car vous aurez peut-être envie de profiter des nouvelles versions.
Mise à jour de Prestashop
Il existe une procédure de mise à jour manuelle pour Prestashop mais je ne vais pas vous en parler dans ce tutoriel car cette procédure est désormais déconseillée. Je vais donc vous parler uniquement de la procédure de mise à jour automatique.
La mise à jour automatique est réalisée grâce au module 1-Click Upgrade de Prestashop et permet de sauvegarder et mettre à jour la boutique en quelques clics. Rendez-vous donc dans votre back-office et allez dans la section Modules >> Catalogue de modules.
Recherchez le module 1-Click Upgrade et installez-le :

Le module 1-Click Upgrade de Prestashop
Allez ensuite dans la configuration du module afin de commencer la procédure de mise à jour.
Pour cette fois et j'espère que vous ne m'en voudrez pas, je vais vous renvoyer directement à la documentation de Prestashop qui explique le détail de la procédure de manière tout à fait complète. Après tout, il faut bien vous familiariser avec cette documentation car elle va devenir votre bible ! Cette partie de la documentation est pour la version 1.6 de Prestashop mais la procédure est identique pour la version 1.7.
Mise à jour des addons
Les addons sont eux aussi mis à jour régulièrement et l'application de ces mises à jour peut vous apporter de nouvelles fonctionnalités ou bien corriger d'éventuels problèmes.
La mise à jour des modules natifs peut être effectuée simplement depuis le back-office de Prestashop. Pour chaque module, vous êtes informé lorsqu'une mise à jour est disponible et Prestashop vous propose de l'installer. La procédure se déroule ainsi en un clic.
En ce qui concerne les thèmes et les modules tiers, la procédure de mise à jour varie en fonction du thème ou du module concerné. En règle générale, la procédure de mise à jour est décrite dans la documentation fournie avec le thème ou avec le module.
Débogage de Prestashop
Comme toutes les histoires d'amour, celle que vous allez vivre avec Prestashop connaîtra des hauts et des bas. Et les bas se manifesteront très certainement lorsque vous allez rencontrer des petits soucis de fonctionnement avec votre boutique... Pour vous éviter une rupture brutale et douloureuse, je vais vous donner quelques astuces qui vont vous aider à repérer les causes d'un bug sous Prestashop.
Activer le mode debug
Le mode debug de Prestashop permet d'activer l'affichage des erreurs. Par exemple un problème fréquemment rencontré dans Prestashop est la fameuse page blanche. Le symptôme ? Une belle page toute blanche sur votre front-office, rien d'autre ! On se doute donc qu'il y a un problème mais lequel ? Tant que l'on n'active pas le mode debug, on n'en sait pas plus.
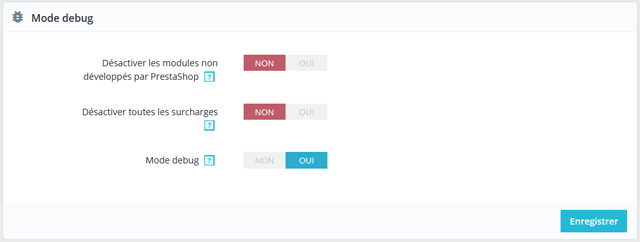
Pour activer le mode debug, allez dans la section Paramètres avancés >> Performances de votre back-office et descendez jusqu'à l'encadré Mode debug :

Activer le mode debug de Prestashop
Sélectionnez Oui pour l'option Mode debug puis cliquez sur le bouton Enregistrer.
Dans les versions de Prestashop antérieures à la version 1.7, il n'est pas possible d'activer le mode debug depuis le back-office. Pour activer le mode debug sur ces versions, il faut modifier un fichier de la boutique. Ouvrez donc votre client FTP et connectez-vous à votre serveur. Allez ensuite dans le dossier config de votre boutique et éditez le fichier defines.inc.php.
Dans ce fichier, vous allez remplacer cette ligne :
define('_PS_MODE_DEV_', false);Par cette ligne :
define('_PS_MODE_DEV_', true);Il suffit donc de passer la valeur de la variable _PS_MODE_DEV_ de false à true.
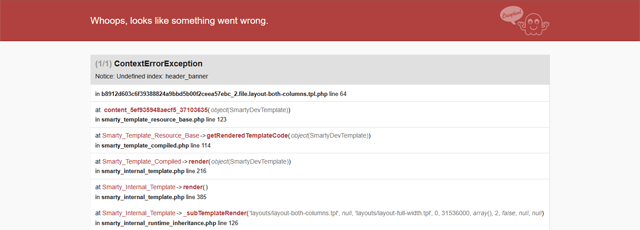
Une fois le mode debug activé, les erreurs rencontrées sur votre boutique vont désormais afficher un message indiquant précisément quel est le problème. Vous pourrez ainsi comprendre ce qui provoque votre page blanche par exemple.

Un message d'erreur est désormais affiché
L'erreur affichée ici nous indique que la variable header_banner dans le fichier layout-both-columns.tpl du thème n'est pas définie. C'est tout de même plus parlant qu'une page blanche ! D'ailleurs, une erreur ne provoque pas forcément une page blanche : parfois on voit bien qu'il y a un problème sur la boutique mais on ne sait pas trop ce qu'il se passe. L'affichage des erreurs peut alors aider à comprendre d'où vient le problème.
C'est exact, cela ne corrige pas le problème, cela vous permet juste de comprendre ce qui cause le problème. Cela peut vous paraître inutile au premier abord mais il faut bien savoir ce qui provoque le problème pour pouvoir le corriger vous ne croyez pas ?
Je vous sens un peu dubitatif mais faites-moi confiance ! Même si vous n'avez aucune connaissance en programmation et que vous ne vous sentez pas capable de résoudre l'erreur, vous pouvez demander de l'aide sur les forums. Vous obtiendrez davantage de retours en indiquant le message d'erreur affiché plutôt qu'en n'apportant aucune précision.
Tester les addons utilisés
Parfois aucune erreur ne sera affichée et pourtant il y aura bel et bien un problème de fonctionnement sur votre boutique. Dans ce cas, une manipulation que vous pouvez effectuer pour essayer de comprendre d'où vient le problème est de tester vos addons.
Tester le thème
Pour vérifier si le bug est provoqué par votre thème, activez le thème par défaut de Prestashop puis rafraîchissez la page qui pose problème. Si le bug est toujours présent sur le thème par défaut, cela signifie qu'il n'est pas causé par votre thème.
En effet un bug qui est provoqué par un thème n'est présent que sur le thème en question. Si le bug est présent quel que soit le thème utilisé, alors cela signifie qu'il n'est pas provoqué par le thème mais par autre chose, vous pouvez donc chercher la cause ailleurs.
Tester les modules
Pour vérifier si le bug est provoqué par l'un de vos modules, désactivez un à un les modules que vous utilisez et rafraîchissez à chaque fois la page qui pose problème. Commencez par les modules que vous avez installé en dernier si le bug est apparu soudainement. Si le bug disparaît après avoir désactivé un module, cela signifie qu'il est provoqué par ce module.
Une fois que vous avez repéré la cause du problème, deux solutions s'offrent à vous : soit vous corrigez vous-même le souci si vous vous en sentez capable, soit vous vous adressez à la personne adéquate. Ainsi si c'est le thème que vous utilisez qui provoque le bug, vous devrez contacter le concepteur du thème et lui fournir les informations dont vous disposez pour lui permettre de corriger le problème.
La communauté à la rescousse !
Une dernière astuce que je vous donne est tout simplement de parcourir le forum de Prestashop !
Beaucoup de problèmes ont déjà été rencontrés et solutionnés par la communauté et même si vous ne trouvez pas directement la solution que vous recherchez, vous pouvez toujours créer un nouveau topic pour y expliquer le souci que vous rencontrez.
Gardez à l'esprit que les membres de la communauté Prestashop sont des utilisateurs de la solution tout comme vous. Qu'ils soient marchands ou développeurs indépendants, ils interviennent sur le forum en prenant sur leur temps libre et de façon bénévole. Soyez donc courtois et essayez de bien détailler le problème que vous rencontrez, vous obtiendrez ainsi davantage de retours.
Aller plus loin avec Prestashop
Vous vous en doutez, il vous reste encore beaucoup de choses à découvrir. Nous n'avons pas pu faire le tour complet de toutes les possibilités offertes par Prestashop dans ce tutoriel. Je vais donc vous donner quelques pistes pour aller plus loin avec Prestashop.
Devenez un pro du back-office
Il va maintenant vous falloir apprendre à maîtriser véritablement le back-office. Pour cela, allez consulter régulièrement la documentation de Prestashop, elle vous sera d'un grand secours. N'hésitez pas également à installer sur votre ordinateur chaque version majeure de Prestashop depuis la version 1.4 pour voir comment le CMS a évolué et vous habituer à son maniement.
Le back-office de Prestashop est très vaste et peut paraître compliqué à appréhender mais ne vous découragez surtout pas ! Comme pour tout, il faut juste un certain temps pour s'y habituer. Une fois que vous serez à l'aise avec le back-office, vous adopterez définitivement Prestashop !
Rejoignez la communauté
Il n'y a pas de meilleure manière d'apprendre que d'aller sur le terrain. Inscrivez-vous sur le forum de Prestashop, parcourez les différents topics et participez ! Vous allez vite constater que la communauté de Prestashop est très active.
Essayez dans la mesure du possible d'aider ceux qui ne connaissent pas encore bien le CMS et qui rencontrent des difficultés. Cela vous permettra de mobiliser vos connaissances et vous incitera à chercher des solutions. Non seulement vous aiderez les autres mais en plus vous développerez vos compétences au fil du temps. Que demande le peuple !
Codez pour Prestashop
Lorsque vous maîtriserez complètement le CMS, peut-être aurez-vous envie d'aller voir un peu ce qui se passe du côté du code... Quand ce moment sera venu, prenez le temps d'étudier l'architecture de Prestashop et ses normes de développement. Là encore la documentation vous sera d'une aide précieuse.
A terme, vous pourrez éventuellement participer à l'évolution de la solution sur Github ou bien encore vous pencher sur la création de modules ou de thèmes pour Prestashop.
Ressources utiles
Vous l'avez compris, il vous reste encore du chemin à parcourir mais je ne vais pas vous abandonner dans la nature et vous laisser seuls livrés à vous-même ! Je vais donc vous fournir quelques ressources qui vont vous être très utiles dans la poursuite de votre aventure avec Prestashop.
La place de marché officielle
La place de marché officielle de Prestashop se nomme Prestashop Addons. Vous pouvez y trouver de très nombreux addons pour votre boutique.

La place de marché officielle de Prestashop : Prestashop Addons
Les addons disponibles sur la place de marché sont développés par l'équipe Prestashop elle-même mais également par des développeurs indépendants. N'importe qui peut proposer ses addons à la vente sur la place de marché de Prestashop. Vous pourrez vous-même y vendre vos contributions si vous vous lancez dans la création de modules ou de thèmes.
Les addons proposés par les développeurs indépendants sont vérifiés par l'équipe Prestashop avant d'être mis à disposition sur la plateforme moyennant une commission allant de 30% à 50% sur chaque vente.
La documentation de Prestashop
Nous avons évoqué à plusieurs reprises dans ce cours la documentation de Prestashop. Elle est en effet très complète et elle vous sera indispensable pour continuer votre apprentissage du CMS.

La documentation officielle de Prestashop
Vous pouvez trouver de la documentation rédigée en français pour chaque version de Prestashop. Toute la documentation n'est hélas pas traduite en français et elle n'est pas toujours parfaitement à jour, mais cela reste anecdotique. Pour chaque version, la documentation traite de tous les aspects du CMS : installation, utilisation, réglage des paramètres, mise à jour...
Pour aller encore plus loin, une documentation consacrée au développement avec Prestashop est aussi disponible :

La documentation pour les développeurs Prestashop
Cette documentation traite des aspects beaucoup plus techniques de Prestashop et détaille notamment les normes de codage à respecter lorsque l'on contribue au développement de la solution ou que l'on crée des addons pour Prestashop.
Le forum de Prestashop
Nous avons également évoqué plusieurs fois le forum de Prestashop. En effet, même si vous disposez déjà d'une documentation complète, vous aurez sans doute parfois besoin d'un petit coup de pouce.

Le forum francophone de Prestashop
La communauté Prestashop rassemble plus d'un million de membres et la communauté francophone est également importante et très active. Quand vous avez besoin d'un coup de main, n'hésitez pas à vous rendre sur le forum de Prestashop. C'est un forum très vivant et vous y trouverez certainement les réponses à vos questions.
N'hésitez pas non plus à rejoindre la communauté et à participer, vous verrez c'est très formateur !
Le dépôt Github de Prestashop
Le CMS Prestashop étant un CMS open source, tout le monde peut accéder à son code, le modifier librement et participer au développement de la solution. Cela signifie que vous pouvez vous aussi participer à l'évolution de Prestashop !

Le dépôt Github de Prestashop
Lorsque vous serez plus avancé dans votre apprentissage, si cela vous intéresse, vous pourrez retrouver les sources du CMS Prestashop sur ce dépôt Github et participer à l'amélioration de la solution et à son évolution.
Conclusion
Il est temps pour moi de vous laisser voler de vos propres ailes ! J'espère que vous avez apprécié ce tutoriel et qu'il vous permettra de vous engager sur les sentiers du e-commerce avec Prestashop de manière sereine et assurée.
Je vous souhaite une bonne continuation dans le monde fabuleux de Prestashop !


Aucun commentaire