Créez votre site e-commerce avec Prestashop - Partie 5 - Personnalisation

Dans la quatrième partie de ce tutoriel, nous avons vu comment ajouter des fonctionnalités supplémentaires à votre boutique Prestashop via l'installation de modules. Vous avez vu à quel point il est facile d'ajouter un module à Prestashop et compris que cela vous permet d'adapter rapidement votre boutique à vos besoins sans pour autant nécessiter de connaissances techniques avancées.
Dans cette cinquième partie, nous allons voir ensemble comment vous pouvez personnaliser l'apparence de votre boutique Prestashop en ajoutant de nouveaux thèmes.
PARTIE 5 - INSTALLEZ ET CONFIGUREZ UN THEME
L'installation d'un thème sur Prestashop est un peu plus complexe que l'installation d'un module mais je vous rassure, il n'y a absolument rien d'insurmontable ! Je vais vous montrer pas à pas comment procéder.
Pour cette démonstration, nous allons installer le thème Universal qui est un thème optimisé pour les performances et le référencement de votre boutique et que j'ai moi-même réalisé (il est d'ailleurs en vente sur le site Prestacrea si cela vous intéresse).
Comme pour un module, l'installation d'un thème peut être réalisée de manière automatique ou de manière manuelle. Toutefois, l'installation manuelle est une procédure longue et peu recommandée, nous allons donc parler uniquement de l'installation automatique.
Installation du thème
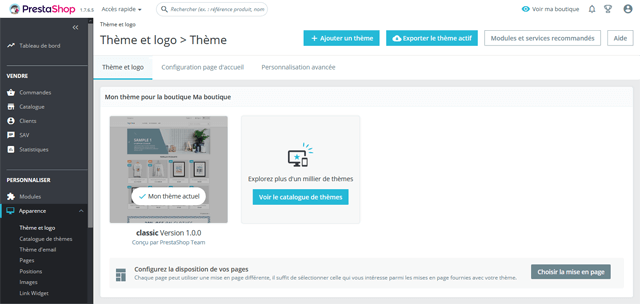
L'installation automatique d'un thème se déroule entièrement depuis le back-office. Rendez-vous donc dans votre back-office et allez dans la section Apparence >> Thème et logo puis descendez en bas de la page pour accéder à la liste des thèmes installés sur votre boutique :

Le thème par défaut de Prestashop est activé sur la boutique
Le thème actuellement activé sur la boutique est le thème par défaut de Prestashop, mais nous allons le remplacer par le notre.
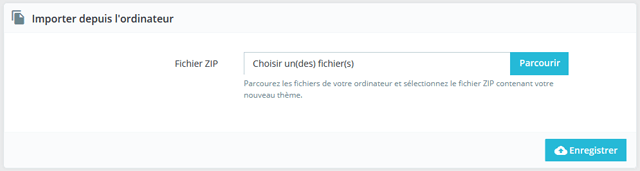
En haut de la page, cliquez sur le bouton Ajouter un thème. Vous êtes alors redirigé sur une page vous offrant plusieurs options pour charger le thème sur votre boutique. Celle qui va nous intéresser ici est l'option Importer depuis l'ordinateur :

Vous pouvez ici importer l'archive ZIP du thème
Cette option vous permet de charger l'archive ZIP du thème sur votre boutique en la récupérant depuis votre ordinateur.
Cliquez sur le bouton Parcourir et sélectionnez l'archive ZIP du thème qui se trouve sur votre ordinateur. Une fois que l'archive est bien sélectionnée et affichée dans le champ, cliquez sur le bouton Enregistrer.
Prestashop va alors procéder au chargement du thème sur votre boutique, ce qui peut prendre un peu de temps selon la taille de l'archive. Une fois le chargement terminé, vous êtes redirigé vers la liste des thèmes et vous pouvez alors y voir le thème que vous venez d'importer.
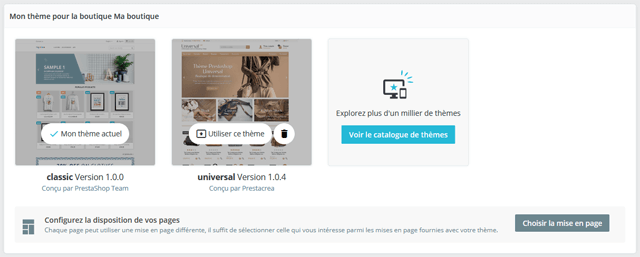
Il faut maintenant l'activer sur votre boutique. Survolez le thème dans votre liste afin de faire apparaître les options disponibles :

Les options disponibles s'affichent au survol du thème avec votre souris
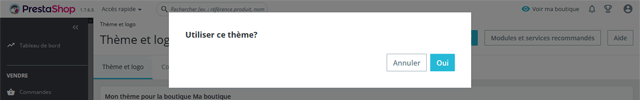
Cliquez sur le bouton Utiliser ce thème. Une fenêtre popup s'affiche alors vous demandant de confirmer l'activation du thème :

La fenêtre popup qui s'affiche vous demande de confirmer l'activation du thème
Cliquez sur le bouton Oui et attendez que Prestashop termine l'activation du thème sur votre boutique, ce qui va prendre quelques minutes.
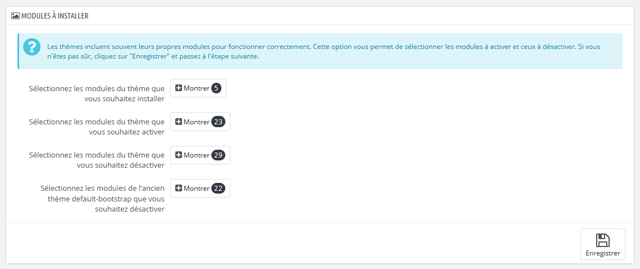
Dans les précédentes versions de Prestashop, vous allez être directement redirigé vers une page vous demandant de sélectionner les modules à installer, les modules à activer et les modules à désactiver :

Dans les précédentes versions de Prestashop, il y a une étape supplémentaire
Sachez que, quelle que soit la version de Prestashop concernée, les thèmes possèdent tous un fichier de configuration que Prestashop récupère lorsque le thème est installé avec la procédure d'installation automatique. Ainsi Prestashop sait déjà quels sont les modules à installer, à activer et à désactiver. Vous pouvez donc ici directement cliquer sur le bouton Enregistrer.
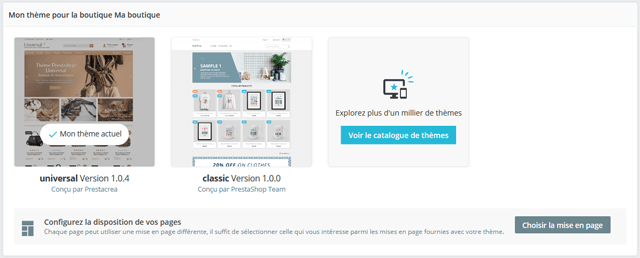
Une fois l'activation du thème terminée, Prestashop vous affiche un message de confirmation et vous pouvez voir dans votre liste de thèmes que le thème actif sur votre boutique est désormais celui que nous venons d'installer :

Le thème est bien activé sur la boutique
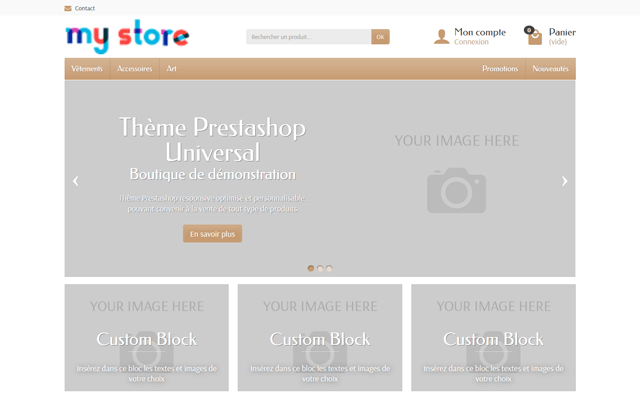
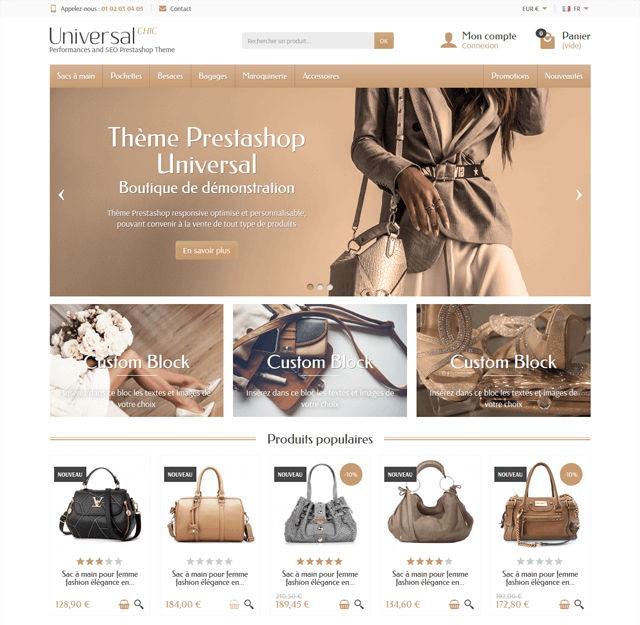
Vous pouvez également aller vérifier du côté du front-office :

Le thème est bien visible sur le front-office
Notre thème a donc bien remplacé le thème par défaut de Prestashop. La procédure d'installation est terminée !
Oui c'est normal : nous avons bien installé le thème sur la boutique et une grande partie de sa configuration a été automatiquement effectuée par Prestashop, mais il nous reste tout de même un petit peu de configuration à faire.
Configuration du thème
Vous allez voir à présent les deux principales étapes de configuration de votre nouveau thème. Notez cependant que certains thèmes peuvent nécessiter des configurations complémentaires.
Etape 1 - Configuration des images
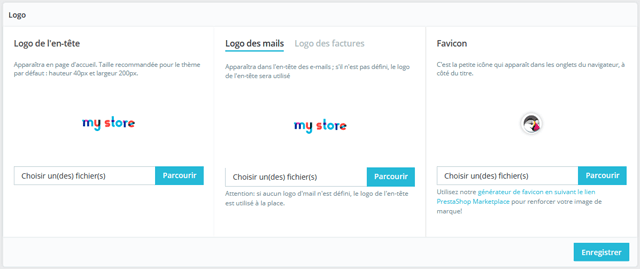
Commençons par nous occuper du logo de la boutique. Allez dans la section Apparence >> Thème et logo de votre back-office :

Chargez le logo de votre boutique
Cliquez sur le bouton Parcourir au niveau du Logo de l'en-tête et sélectionnez le logo de votre boutique sur votre ordinateur. Cliquez ensuite sur le bouton Enregistrer qui se trouve sous l'encadré.
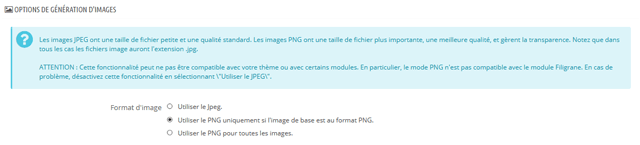
Pour utiliser des images avec un fond transparent, à savoir le plus souvent des images au format PNG, vous devez effectuer un petit réglage dans la section Apparence >> Images de votre back-office :

Activer l'utilisation du format PNG
Dans l'encadré Options de génération d'images cochez la deuxième option. Elle vous permet en effet de charger des images PNG.
A présent occupons-nous des autres images de la boutique.
Sur Prestashop chaque image (catégorie, produit...) est générée dans plusieurs formats correspondant aux différentes tailles des images. Cela permet de charger les images de la boutique directement dans les dimensions adéquates. En effet, lorsque nous avons besoin d'afficher une image, il est préférable de charger une image à la bonne taille plutôt que de la redimensionner dans le code HTML ou CSS. Cela évite de déformer l'image mais également de charger une image inutilement lourde ce qui ne serait pas bon pour les performances de la boutique.
Vous n'avez pas à créer vous-mêmes les images de chaque format. Par exemple lorsque vous créez un nouveau produit, vous chargez l'image de base du produit et c'est Prestashop qui s'occupe de créer toutes les images des différents formats à partir de cette image de base.
Chaque thème utilise ses propres formats d'image ce qui signifie qu'à chaque fois que vous allez changer de thème, il faudra procéder à ce que l'on appelle une régénération des images afin que Prestashop puisse créer les images des formats utilisés par votre nouveau thème.
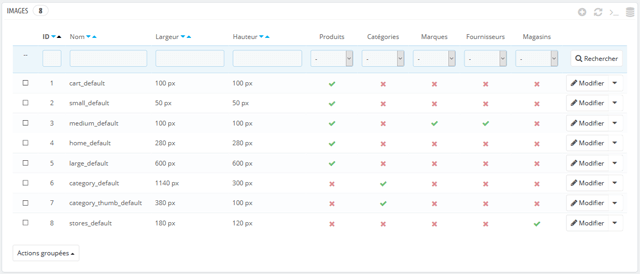
Allez donc dans la section Apparence >> Images de votre back-office :

Les différents formats des images de la boutique
Les formats d'image dont le nom se termine par le suffixe _default correspondent aux formats utilisés par le thème par défaut de Prestashop. Les autres thèmes peuvent utiliser les mêmes noms de format mais il sont également libres d'utiliser leurs propres noms de format qui viendront alors s'ajouter à la liste. Dans notre cas, le thème que nous avons installé utilise les noms de format du thème par défaut, seules les dimensions et les attributions ont été mises à jour lors de l'installation automatique.
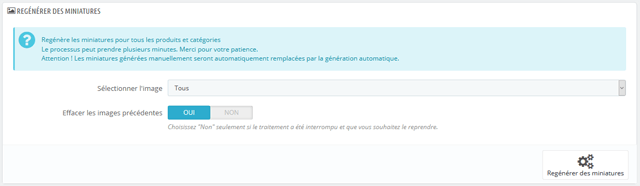
Les formats d'image ayant été modifiés par le thème lors de son installation, vous devez régénérer les images pour que Prestashop puisse les recréer dans les nouveaux formats. Descendez donc plus bas sur la page au niveau de l'encadré Régénérer des miniatures :

Régénérer les images de la boutique
Vous pouvez ici choisir de régénérer toutes les images ou sélectionner seulement une famille d'images (produits, catégories...) et un format précis. Si vous avez peu d'images, vous pouvez choisir de régénérer toutes les images. En revanche si votre catalogue est conséquent, il est préférable de régénérer les images par famille et par format afin d'éviter de dépasser le délai maximal d'exécution du serveur.
Lorsque toutes vos images auront bien été régénérées, un message de confirmation sera affiché :
![]()
Un message de confirmation est affiché
Etape 2 - Configuration des modules
Pour être affiché correctement, chaque thème nécessite que les modules natifs de Prestashop soient configurés d'une certaine façon. Un thème peut également utiliser ses propres modules qui seront alors automatiquement installés avec le thème.
Je ne peux pas faire de généralités ici car la configuration des modules dépend du thème utilisé, vous allez donc devoir vous reporter à la documentation fournie avec le thème. Vous devrez activer ou désactiver certains modules, les greffer sur tel ou tel hook, les dégreffer, etc... Bref rien que vous ne sachiez pas déjà faire ! Si jamais vous avez un petit trou de mémoire, n'hésitez pas à revoir la partie précédente du tutoriel qui traite de l'installation et de la configuration de modules sous Prestashop.
Pour la plupart des thèmes, il suffit effectivement de configurer les images et les modules. Certains thèmes peuvent toutefois nécessiter quelques configurations supplémentaires. Là encore je ne peux pas faire de généralités car les configurations restantes dépendent du thème utilisé. Dans ce cas vous devez vous reporter à la documentation du thème. En l'occurrence, notre thème nécessite effectivement quelques configuration complémentaires : il faut ajouter nos images au niveau du slider et des blocs, entrer nos textes de présentation, etc...
Une fois que vous aurez terminé la configuration du thème, et plus globalement la configuration de votre boutique (création de votre catalogue, paramétrage de la boutique, etc...), vous pourrez alors admirer le résultat final :

Le thème est bien installé et configuré, la boutique est prête à passer en production
Avec l'aide de ce tutoriel, vous avez mis en place une boutique Prestashop complète, fonctionnelle et attrayante. Vous êtes désormais prêt à ouvrir votre boutique au grand public et à conquérir le monde du e-commerce !


Aucun commentaire