Créez votre site e-commerce avec Prestashop - Partie 1 - Introduction

Vous souhaitez créer un site e-commerce mais vous ne savez pas programmer ? Vous aimeriez pouvoir mettre en place une boutique en ligne sans avoir besoin d'écrire une seule ligne de code ? Ce tutoriel complet découpé en six parties va vous apprendre comment mettre en place un site e-commerce rapidement et facilement avec le CMS Prestashop.
Dans cette première partie, nous allons découvrir ensemble Prestashop et son fonctionnement général afin de nous familiariser avec cet outil et comprendre son écosystème.
PARTIE 1 - DECOUVREZ PRESTASHOP
Vous voici donc lancé sur les routes sinueuses du e-commerce... Pas de panique ! Vous allez voir qu'avec Prestashop la tâche va vous être grandement simplifiée. Mais avant de passer aux choses sérieuses, nous allons d'abord voir ensemble quelques notions de base.
Qu'est-ce qu'un CMS ?
Le terme CMS est un acronyme qui signifie Content Management System (ou système de gestion de contenu en français).
Un CMS est un programme informatique permettant de mettre en place un site web et d'en gérer les contenus sans aucune connaissance en programmation. La gestion d'un site réalisé avec un CMS se fait via une interface d'administration. L'utilisateur ne touche ainsi jamais au code et passe toujours par une interface graphique pour gérer son site. Cela fonctionne un peu sur le même principe que Windows qui nous permet d'effectuer des actions sur notre ordinateur sans passer par l'effroyable console et ses commandes barbares !
Il existe aujourd'hui de nombreux CMS sur le marché. Parmi les plus connus, nous pouvons citer WordPress, Drupal ou encore Joomla. La majorité des CMS disponibles sont gratuits et open source.
Front-office et back-office
Ces deux notions sont importantes à comprendre car elles correspondent aux deux composantes principales d'un CMS et elles sont présentes dans la majorité d'entre eux. Vous retrouverez donc très souvent ces deux termes.
- Le front-office (ou front-end) correspond à l'interface principale du site sur laquelle sont affichés les contenus et qui est accessible à l'ensemble des internautes. Il s'agit de la partie publique et visible du site.
- Le back-office (ou back-end) correspond à l'interface d'administration du site à laquelle seuls les administrateurs ont accès, le plus souvent grâce à un identifiant et un mot de passe. Il s'agit de la partie privée et masquée du site.
Qu'est-ce que Prestashop ?
Prestashop est donc un CMS, mais pas n'importe quel CMS ! Prestashop est un CMS e-commerce dédié à la création de boutiques en ligne.
Avec Prestashop, vous disposez de toutes les fonctionnalités nécessaires à la création et à la gestion d'une boutique en ligne. Vous pouvez créer un catalogue de produits, ajouter des modes de paiement et de livraison, gérer les clients, les commandes, etc... Par ailleurs, Prestashop prend en compte toutes les spécificités du e-commerce et offre des fonctionnalités assez avancées pour gérer des cas très précis comme les différents taux de TVA, les offres promotionnelles, l'écotaxe, et bien d'autres encore...
C'est préférable mais pas obligatoire ! Certains CMS proposent des extensions permettant d'ajouter des fonctionnalités e-commerce à un site web ordinaire. C'est le cas par exemple de WordPress avec sa célèbre extension WooCommerce. Toutefois ces extensions ne sont pas aussi complètes qu'un CMS e-commerce et n'offrent pas toutes les fonctionnalités nécessaires à la gestion complète d'une boutique en ligne.
Si vous avez besoin d'une boutique simple, un CMS classique couplé à une extension adéquate peut convenir. En revanche, si vos besoins sont un peu plus poussés, un CMS e-commerce sera sans aucun doute la solution à privilégier. Il existe de nombreux CMS e-commerce : parmi les plus connus, nous pouvons citer Magento, OpenCart, OsCommerce et bien sûr Prestashop !
Historique de Prestashop
Prestashop a été crée par Bruno Lévêque et Igor Schlumberger, inspirés par les entrepreneurs qui avaient besoin d'une solution e-commerce gratuite, puissante et facile d'utilisation. La première version publique est sortie en mai 2007 et a rencontré un succès immédiat. Fort de ce succès, le développement de la solution s'est poursuivi avec celui de sa communauté qui a participé activement à son évolution.

Le logo de Prestashop
Aujourd'hui la solution e-commerce open source Prestashop est utilisée par plus de 300 000 boutiques en ligne à travers le monde et sa communauté rassemble plus de 1 000 000 de membres !
Avantages et inconvénients de Prestashop
Vous vous en doutez, tous les CMS présentent des avantages et des inconvénients. Prestashop n'échappe évidemment pas à la règle. Voyons donc les principaux avantages et inconvénients.
Avantages : un CMS e-commerce français avec une communauté importante et... c'est gratuit !
Prestashop étant un CMS spécialisé e-commerce, vous trouverez tout ce dont vous avez besoin pour créer et gérer votre boutique en ligne, et ce, que votre projet soit de créer une petite boutique toute simple ou même de concurrencer Amazon ! (et pourquoi pas d'abord ?!...)
Prestashop est par ailleurs une solution française. C'est un détail non négligeable car non seulement vous pourrez trouver de la documentation en français mais vous pourrez également faire appel à la communauté francophone de Prestashop qui compte de nombreux membres. La communauté Prestashop rassemble au total plus d'un million de membres, ce qui signifie que vous pourrez facilement trouver de l'aide ou faire appel à des développeurs indépendants en cas de besoin.
Enfin Prestashop est totalement gratuit ! Bon ne rêvez tout de même pas trop car il arrivera forcément un moment où il vous faudra investir un peu pour faire évoluer la boutique en ajoutant par exemple un module spécifique ou un thème professionnel... Cela dit vous pourrez tout de même débuter gratuitement avec une boutique complètement fonctionnelle !
Inconvénients : des mises à jour hasardeuses et finalement... ce n'est pas toujours gratuit !
Les mises à jour sont à mon sens le principal défaut de Prestashop. En effet, les mises à jour avec Prestashop sont compliquées et les nouvelles versions, en plus d'être peu stables lors de leur sortie, n'apportent pas toujours d'améliorations significatives. Nous aurons l'occasion de revenir plus en détails sur ce point dans la suite du tutoriel.
Nous l'avons évoqué, la solution Prestashop est gratuite. Toutefois lorsque l'on souhaite ajouter des fonctionnalités ou changer de thème, il faut avouer que l'on trouve peu de contributions gratuites. Néanmoins pour celles qui sont payantes, les tarifs restent généralement abordables.
La structure de Prestashop
Nous n'entrerons pas dans les détails techniques de la structure de Prestashop car ce n'est pas l'objet de ce tutoriel. Il est toutefois intéressant d'en connaître les grandes lignes, surtout si vous envisagez d'approfondir le sujet par la suite et de vous attaquer au coeur de la bête !
Voici donc les points principaux à connaître sur la structure de Prestashop :
- Prestashop est codé en PHP et intègre le framework Symfony depuis sa version 1.7.
- La solution utilise une base de donnés MySQL comportant par défaut environ 250 tables.
- Prestashop intègre le moteur de template Smarty ainsi que la bibliothèque jQuery.
- Le thème par défaut de Prestashop utilise Bootstrap.
Voilà tout ce que vous avez besoin de savoir pour l'instant dans le cadre de votre découverte de Prestashop et encore, vous verrez que cela ne vous servira pas véritablement pour suivre ce tutoriel. Néanmoins c'est toujours bon à prendre pour votre culture personnelle !

Les technologies utilisées dans Prestashop
Les fonctionnalités de base de Prestashop
Prestashop offre un large éventail de fonctionnalités. La dernière version (1.7) comporte plus de 600 fonctionnalités directement intégrées à la solution : catalogue, clients, commandes, stocks, livraisons, paiements, taxes, promotions, statistiques, multi-langues, multi-boutiques, etc...
Certaines de ces fonctionnalités ne sont pas intégrées au coeur de la solution mais sont en réalité ce que l'on appelle des modules (nous voyons cela juste après) que vous pouvez à votre guise activer, désactiver ou bien désinstaller complètement.
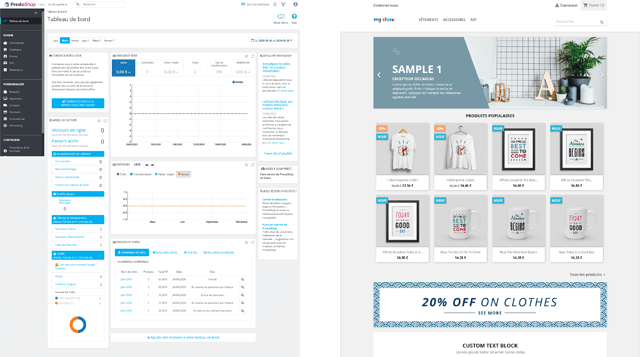
En ce qui concerne le design de la boutique, Prestashop est fourni avec un seul thème qui se nomme Classic. Ce thème utilise Bootstrap et est responsive, c'est-à-dire que son affichage s'adapte en fonction de la taille de l'écran du visiteur. Il est possible de le personnaliser très sommairement depuis le back-office mais pour une personnalisation plus avancée, il faudra intervenir au niveau HTML et CSS. Certains thèmes conçus par des développeurs indépendants offrent néanmoins des options de personnalisation depuis le back-office plus poussées.

Le back-office (à gauche) et le front-office (à droite) de Prestashop avec le thème Classic
Vous voyez donc que Prestashop offre une solution de base complète et tout à fait suffisante pour créer une boutique en ligne parfaitement opérationnelle. Mais vous allez voir que Prestashop est également très flexible et permet d'envisager une infinité de possibilités...
Les addons Prestashop
Bien que la solution offre déjà un grand nombre de fonctionnalités, elle permet également l'ajout de nouvelles fonctionnalités ou la modification de fonctionnalités existantes via des addons. Les addons chez Prestashop correspondent, pour ceux qui connaissent un peu, aux extensions chez WordPress. Les fonctionnalités sont appelées des modules et les kits graphiques sont appelés des thèmes.
Les modules Prestashop
Les modules correspondent à des fonctionnalités que vous pouvez ajouter à votre boutique. Ils sont tous développés en PHP comme le coeur de la solution. Certains modules sont intégrés nativement dans Prestashop et sont appelés des modules natifs. Les modules qui ne sont pas intégrés nativement dans la solution portent le doux nom de modules tiers.

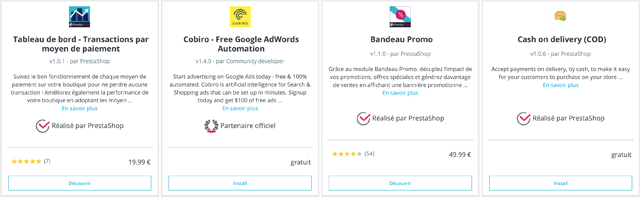
De nombreux modules sont disponibles pour ajouter des fonctionnalités à votre boutique
Il existe un grand nombre de modules disponibles pour Prestashop, certains réalisés par l'équipe Prestashop elle-même, d'autres par des développeurs indépendants. Il est possible de trouver bon nombre de modules gratuits mais la majorité des modules disponibles sont payants. La plupart sont des modules relativement simples coûtant en moyenne une cinquantaine d'euros mais il existe également des modules plus poussés techniquement pouvant coûter plusieurs centaines d'euros.
L'ajout de modules à une boutique Prestashop fonctionne grâce à un système de hooks qu'il est important de bien comprendre.
Comprendre les hooks dans Prestashop
Les hooks sont des points d'accroche prédéfinis sur lesquels peuvent venir se greffer des modules. Ils correspondent à différents emplacements au sein de votre boutique, que ce soit dans le back-office ou dans le front-office.
Il existe deux types de hook :
- Les hooks visibles : servent à afficher quelque chose (un menu, un slider...)
- Les hooks invisibles : servent à effectuer quelque chose (charger un fichier CSS, exécuter un code JS...)
La majorité des hooks visibles sont bien entendu les hooks du front-office qui sont intégrés dans le thème utilisé par la boutique.
Prenons un exemple et disons que vous souhaitez ajouter un nouveau slider à votre boutique. Vous recherchez donc un module qui correspond à vos envies et vous trouvez parmi tous les modules disponibles le slider de vos rêves ! Vous décidez donc de l'installer sur votre boutique.
Le module que vous avez choisi, comme tous les modules Prestashop, est conçu pour venir se greffer sur des hooks précis. Votre slider étant probablement conçu pour se positionner en haut de la page d'accueil de la boutique, il va donc se greffer sur le hook qui correspond à cet emplacement lorsque vous allez l'installer sur votre boutique.
Bien entendu, le hook concerné doit être présent dans le thème sinon le slider ne sera pas visible : le module sera bien greffé sur le hook, puisque ce dernier existe nativement dans Prestashop, mais si le code qui appelle le hook n'est pas intégré dans le thème, alors ce hook n'est pas visible sur votre front-office et donc les modules greffés dessus non plus.
Il arrive parfois qu'un thème n'intègre pas tous les hooks front-office de Prestashop mais c'est assez rare et je vous en parle pour que vous sachiez reconnaître le cas si vous le rencontrez. En effet, quand un module supposé s'afficher sur votre boutique ne s'affiche pas alors qu'il est bien greffé sur le bon hook, la première chose à vérifier alors est que le thème utilisé appelle bien le hook correspondant.
Sachez enfin que vous n'êtes pas limités par les hooks nativement disponibles dans Prestashop. Vous pouvez en effet créer vos propres hooks mais cela n'entre pas dans le périmètre de ce tutoriel, à vous donc de faire quelques recherches si vous souhaitez en savoir davantage.
Les thèmes Prestashop
Les thèmes sont des kits graphiques que vous pouvez installer depuis votre back-office afin de modifier l'apparence de votre boutique.

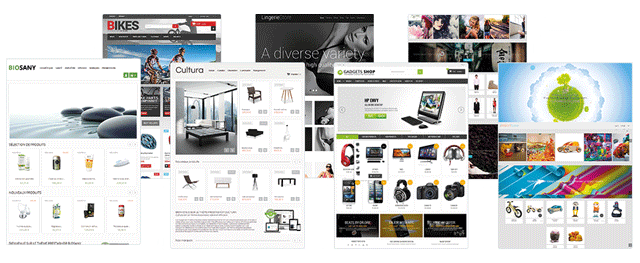
De nombreux thèmes sont disponibles pour personnaliser l'apparence de votre boutique
Là encore, de nombreux thèmes sont disponibles pour Prestashop mais il est assez rare de trouver des thèmes gratuits, la réalisation d'un thème pour Prestashop étant une tâche assez technique. Il faut compter en moyenne une centaine d'euros pour un thème professionnel.
Les thèmes utilisent le moteur de template Smarty de Prestashop. Chaque thème peut intégrer ses propres fonctionnalités et modules tout en s'efforçant de respecter au mieux la structure du thème par défaut de Prestashop afin d'en assurer le bon fonctionnement.
Le choix d'un thème est délicat car non seulement il permet de donner à votre boutique un aspect véritablement professionnel s'il est bien conçu visuellement, mais il constitue également une part importante dans l'optimisation de votre boutique, tant au niveau de ses performances qu'au niveau de son référencement. Il doit donc être bien conçu, optimisé et régulièrement mis à jour. Ceci explique pourquoi si peu de thèmes sont gratuits : comme je l'ai dit plus haut, la réalisation d'un thème pour Prestashop est une tâche difficile et je sais de quoi je parle !...


Aucun commentaire